
Optymalizacja zdjęć na stronę internetową – jak zmniejszyć wagę zdjęcia?
Optymalizacja zdjęć na stronie jest ważnym czynnikiem wpływającym na SEO i szybkość ładowania strony. Obrazy stanowią około 50% wagi strony internetowej. Oznacza to, że niezoptymalizowane lub źle zoptymalizowane obrazy mogą znacznie spowolnić ładowanie strony. Im dłuższy czas ładowania strony, tym mniejsze prawdopodobieństwo, że użytkownicy pozostaną na niej, co może wpłynąć na jej pozycję w wyszukiwarce. W tym artykule dowiesz się na czym polega optymalizacja zdjęć, dlaczego warto optymalizować zdjęcia i jak zmniejszyć rozmiar obrazów w celu szybszego ładowania strony.
Najważniejszym krokiem w optymalizacji zdjęć jest wybór odpowiedniego formatu grafiki. Istnieją trzy formaty najczęściej używane w przypadku obrazów witryn: JPG, PNG, GIF. Każdy z tych formatów ma swoje własne zastosowania i cechy, które należy wziąć pod uwagę przed wyborem określonego formatu zdjęć. Opiszemy je szczegółowo w dalszej części artykułu.
Kolejnym ważnym elementem Image SEO jest rozmiar pliku. Im mniejszy rozmiar, tym szybciej ładuje się strona. Istnieją różne narzędzia, które mogą pomóc zmniejszyć rozmiar pliku, a kompresja jest jednym z nich. Kompresja to usuwanie zbędnych danych z pliku. Zmniejsza to rozmiar grafiki z utratą lub bez utraty jakości obrazu.

Istnieją dwa rodzaje kompresji zdjęć:
- kompresja stratna
Kompresja stratna usuwa niektóre informacje z plików obrazów, zmniejszając w ten sposób ich rozmiar. W zależności od współczynnika kompresji (nazywanego również stopniem kompresji) jakość zdjęcia może ulec zauważalnemu pogorszeniu. Bezstratne skompresowane pliki są mniej elastyczne i trudniejsze w obsłudze niż pliki skompresowane bezstratnie. Jednakże stratna kompresja jest najlepsza w przypadku obrazów, w których niewielka utrata jakości nie stanowi problemu. - kompresja bezstratna
Bezstratna kompresja nie powoduje utraty żadnych informacji, ale pliki są zwykle większe niż pliki skompresowane stratnie. Bezstratnie skompresowane pliki są idealne do plików graficznych i ilustracji, w których ważny jest kolor, jakość i szczegóły. Taka kompresja na ogół nie jest pożądana w przypadku obrazów zawierających wiele szczegółów i gradientów, ponieważ może prowadzić do dużych rozmiarów plików.
Dlaczego optymalizacja plików graficznych na stronę internetową jest ważna?
Szybkość ładowania strony
Badania pokazują, że powolne ładowanie stron internetowych, w tym spowodowane nie optymalnymi zdjęciami, jest jednym z głównych powodów, dla których użytkownicy porzucają strony internetowe. Według Google czas ładowania strony powinien być krótszy niż 3 sekundy. Dzieje się tak, ponieważ im dłuższy czas ładowania, tym większe prawdopodobieństwo, że użytkownik opuści stronę przed jej załadowaniem. Zbyt duże zdjęcia i inne pliki graficzne spowalniają ładowanie strony, i negatywnie wpływają na wrażenia użytkownika. Badania wykazały, że wydłużenie czasu ładowania strony o 1 sekundę może obniżyć współczynniki konwersji o 7%, liczbę wyświetleń strony o 11% i zwiększyć współczynniki odrzuceń. Dlatego tak ważna jest optymalizacja grafiki, aby skrócić czas ładowania strony i poprawić jej wydajność.
Pozycjonowanie w wynikach wyszukiwania
Optymalizacja obrazów na stronę internetową wpływa również na jej pozycjonowanie w wynikach wyszukiwania. Wyszukiwarki biorą pod uwagę czas ładowania strony, dlatego patrzą również na optymalizację zdjęć w Twojej witrynie. Im dłużej trwa ładowanie strony, tym mniejsze prawdopodobieństwo, że pojawi się ona w organicznych wynikach wyszukiwania.

Jak zmniejszyć wagę zdjęcia?
Wybierz odpowiedni format
Dobór odpowiedniego formatu pliku obrazu jest ważny dla optymalizacji zdjęć na stronie. Najczęściej używanymi formatami są:
- .JPG
Format JPG (inaczej: .JPEG) jest często używany do zdjęć i grafik na stronach internetowych, ponieważ oferuje dobrą jakość obrazu przy stosunkowo małym rozmiarze pliku. Ten format wykorzystuje kompresję stratną. - .PNG
Format PNG wykorzystuje bezstratną kompresję, więc jakość obrazu jest taka sama, ale rozmiar pliku jest znacznie większy niż w formacie JPEG dla analogicznego obrazu. Dodatkowo obsługuje przezroczystość, co w niektórych przypadkach jest nieodzowne dla uzyskania pożądanego efektu wizualnego. - .GIF
Jest często używany w przypadku tworzenia animowanych obrazów i grafiki z niewielką ilością kolorów. GIF zapisuje serię klatek do pliku kompresując tylko piksele, które zmieniają się między klatkami. Dzięki temu pliki animacji są znacznie mniejsze i łatwiejsze do przesyłania przez Internet. - .SVG
Jest to format grafiki wektorowej, który umożliwia tworzenie skalowalnych grafik bez utraty jakości obrazu. SVG doskonale nadaje się do tworzenia logo, ikon, wykresów, diagramów i innych grafik wektorowych na strony internetowe. Używanie SVG w Twojej witrynie pozwala wyświetlać ostrą, skalowalną grafikę na różnych urządzeniach bez tworzenia wielu wersji obrazów w różnych rozmiarach. SVG jest również przyjazny dla wyszukiwarek, a ponieważ pliki bardzo mało ważą, to ładują się szybciej i wpływają na prędkość ładowania strony. - .JXR (JPEG XR)
Jest to format pliku graficznego opracowany przez Microsoft, który zapewnia lepszą jakość przy mniejszych rozmiarach plików w porównaniu z innymi formatami. JPEG XR wykorzystuje zaawansowane technologie kompresji, takie jak predykcja, kolorowanie i kwantowanie adaptacyjne, co pozwala na osiągnięcie większej dokładności kolorów i redukcję zniekształceń przy niskiej jakości obrazu. - .WebP
W formatach nowej generacji najbardziej popularny jest format WebP, opracowany przez Google. Działa podobnie do JPG, ale zapewnia lepszą kompresję, wykorzystując bardziej złożony algorytm do tworzenia mniejszych plików przy zachowaniu wysokiej jakości obrazu. Zastosowanie formatu WebP jest dobrym wyborem dla stron internetowych, które wymagają szybkiego załadowania dużej liczby obrazów.
Użyj odpowiedniego rozmiaru (rozdzielczości)
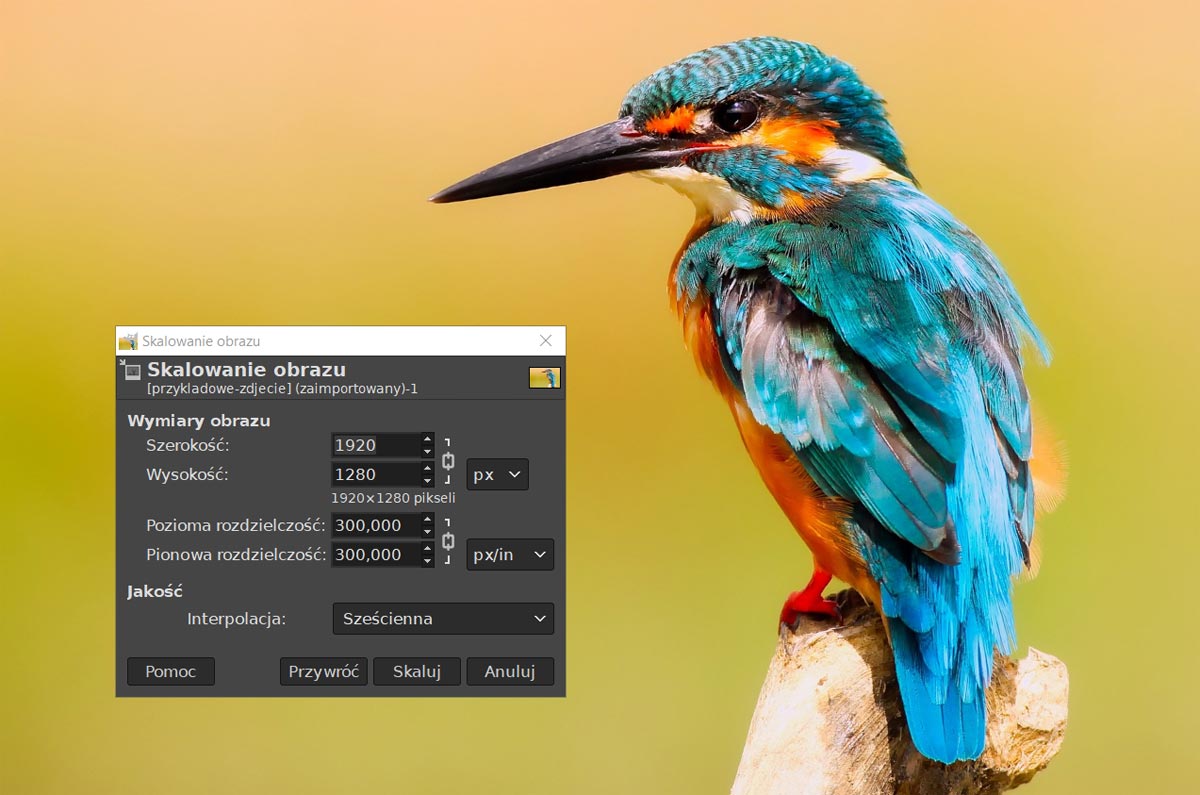
Używanie prawidłowego rozmiaru zdjęcia jest również ważne w kontekście Image SEO. Rozmiar zdjęcia bezpośrednio wpływa na wagę pliku graficznego – im jest większe, tym większa jest jego waga. Dlatego ważne jest, aby zmienić rozmiar zdjęć przed opublikowaniem ich na swojej stronie www i unikać wysokiej rozdzielczości. Nie ma sensu umieszczać na stronie obrazu o wymiarach 3000 x 2000 pikseli, jeśli ma to być tylko miniatura o wymiarach 200 x 150 pikseli. Przygotuj zdjęcie o odpowiedniej wielkości, odpowiadające wymiarom obrazu wyświetlanego na stronie. Można to zrobić za pomocą dedykowanego narzędzia do edycji grafiki, takiego jak Adobe Photoshop lub GIMP. Pozwalają one zmniejszyć wagę plików graficznych bez znacznej utraty jakości obrazu. Zmniejszenia rozmiaru zdjęć w pikselach można dokonać również dzięki narzędziu Microsoft PowerToys.

przykład użycia opcji Obraz -> Skaluj w programie GIMP
Skompresuj plik graficzny
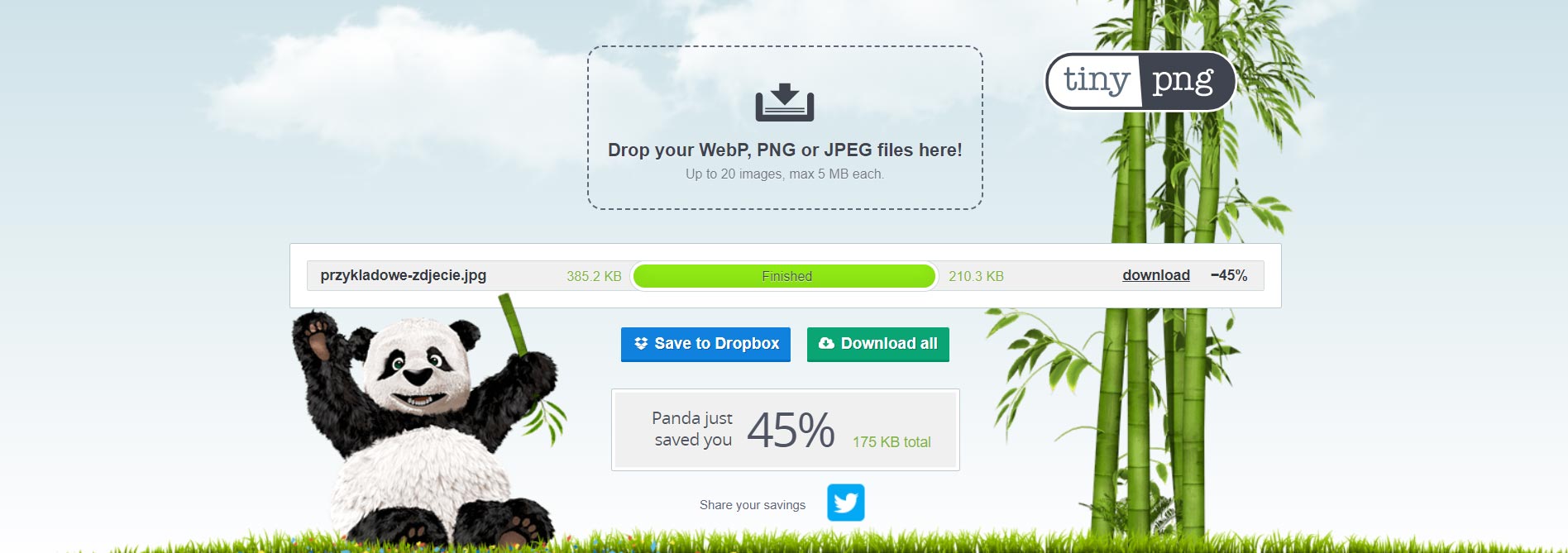
Kompresja pliku graficznego to proces zmniejszania wagi pliku i (w założeniach) bez widocznej utraty jakości obrazu. Można to zrobić za pomocą dedykowanego narzędzia do kompresji plików graficznych, takiego jak TinyPNG lub Compressor.io. Narzędzia te mogą zmniejszyć wagę plików graficznych nawet o 70% bez zauważalnej utraty jakości.

przykład użycia narzędzia TinyPNG do zmniejszenia wagi zdjęcia

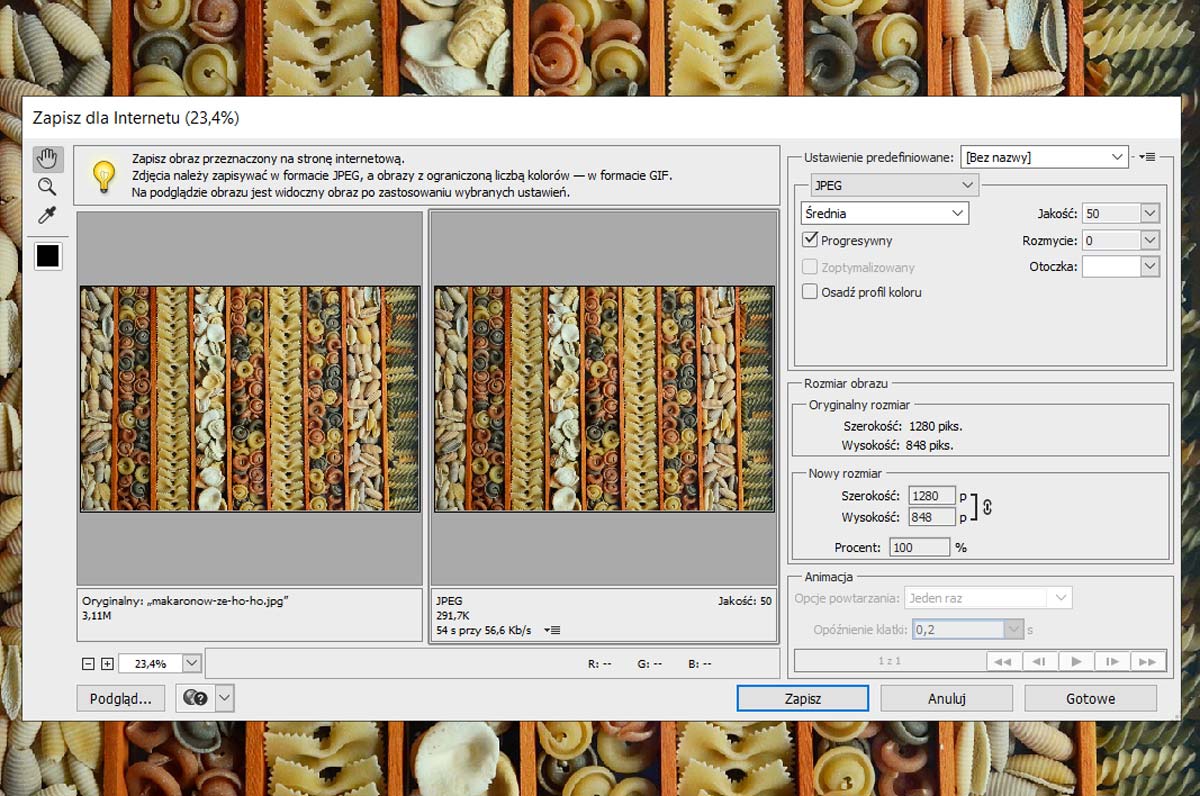
przykład zapisu grafiki w programie Adobe Photoshop dla Internetu
Wybierz odpowiednią jakość
Wybór odpowiedniej jakości zdjęć ma kluczowe znaczenie dla optymalizacji zdjęć na stronie. Im wyższa jakość, tym cięższy plik graficzny. Jakość na poziomie 70-80% jest zwykle wystarczająca dla zdjęć na stronę internetową, ale warto poeksperymentować, aby znaleźć odpowiedni balans pomiędzy dobrą jakością obrazu, a najmniejszą wagą pliku.
Usuń niepotrzebne dane
Usuwanie zbędnych danych z plików graficznych pomaga również zmniejszyć ich wagę. Grafika cyfrowa często zawiera dodatkowe dane, takie jak informacje o aparacie i geolokalizacji, przez co pliki mogą być ciężkie. W sieci znaleźć można narzędzia do usuwania tych danych bez utraty jakości obrazu.
O czym jeszcze warto pamiętać przy zdjęciach w kontekście optymalizacji Image SEO?
Wstawiaj zdjęcia związane z treścią
Obrazy powiązane z treścią strony mogą pozytywnie wpłynąć na jej pozycję w wyszukiwarce m.in. poprzez zwiększenie ruchu, lepsze doświadczenie użytkownika, zwiększenie liczby kliknięć i linków zwrotnych oraz ulepszanie kontekstu i dopasowania do zapytań użytkowników.
Użyj właściwych nazw plików
Używanie odpowiednich nazw plików wpływa również na optymalizację plików graficznych na Twojej stronie. Nazwa pliku graficznego powinna odzwierciedlać zawartość zdjęcia i być zrozumiała dla użytkowników i robotów wyszukiwarek. Użycie nazwy pliku zawierającej słowa kluczowe związane z zawartością strony może poprawić jej pozycję w rankingu. Unikaj nazw, takich jak „zdjęcie1.jpg” i „grafika.png”, i używaj nazw, które opisują zawartość zdjęcia.
Ustaw odpowiedni atrybut title
Aby poprawnie zdefiniować atrybut title zdjęcia na stronie internetowej, musisz wybrać odpowiednie słowa kluczowe, które najlepiej opisują obraz i zastanowić się, jakie informacje mogą być przydatne dla użytkowników korzystających z czytników ekranowych. Upewnij się, że opis jest krótki i jasny, a następnie dodaj atrybut title do kodu HTML zawierającego obraz w następującym formacie:
<img src=”scieżka_do_zdjecia” alt=”opis_dla_zdjecia_gdy_sie_nie_wyswietli” title=”tytul_dla_wyswietlonego_obrazu”>
Zastąp „sciezka_do_zdjecia” adresem URL obrazu, a krótkim tekstem opisującym zawartość obrazu uzupełnij “opis_dla_zdjecia_gdy_sie_nie_wyswietli”. W atrybucie title wpisz bardziej szczegółowy opis, aby pomóc użytkownikom zrozumieć, co jest na zdjęciu.
Zoptymalizuj atrybuty ALT
Dodaj atrybut ALT (opis alternatywny) do wszystkich obrazów na stronie (lub najważniejszych, jeżeli jest ich znaczna ilość). Jest to tekst, który zostanie wyświetlony, jeśli zdjęcie się nie załaduje lub nie będzie dostępne dla użytkownika i zwiększy również szansę na pojawienie się w wynikach Google Image. Atrybut ALT powinien opisywać zawartość zdjęcia.

Przykładowy atrybut ALT, który zostanie wyświetlony w wypadku niezaładowania obrazka czy też jego opis na czytnikach
Użyj responsive design
Responsive design (inaczej: projekt responsywny) to sposób projektowania strony internetowej, aby dostosowała się do różnych urządzeń w oparciu o m. in. rozmiar ekranu i jego orientację. Oznacza to, że Twoja witryna wygląda świetnie zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Responsywny projekt pomaga optymalizować obrazy i przyspiesza ładowanie strony.
Używaj techniki lazy loading
Lazy loading to technologia, która pozwala ładować tylko te zdjęcia, które są widoczne na ekranie, a resztę wczytuje dopiero wtedy, gdy użytkownik przewinie stronę w dół. Pozwala to przyspieszyć ładowanie stron i zmniejszyć liczbę obrazów, które muszą być pobrane jednocześnie.
Wykorzystaj CDN
Jest to sieć serwerów przechowujących kopie plików Twojej witryny. Dzięki CDN pliki, w tym zdjęcia, są pobierane z najbliższego serwera w sieci CDN, co skutkuje szybszym czasem ładowania strony i krótszym czasem przesyłu.
Testuj i optymalizuj
Przetestuj swoje strony za pomocą narzędzi do analizy wydajności, takich jak Google PageSpeed Insights i GTmetrix. Pozwoli to zidentyfikować problemy z ładowaniem zdjęć, dzięki czemu będziesz mógł je następnie zoptymalizować, aby poprawić wydajność strony. Więcej na temat tych narzędzi możesz przeczytać w artykule poświęconym Core Web Vitals.

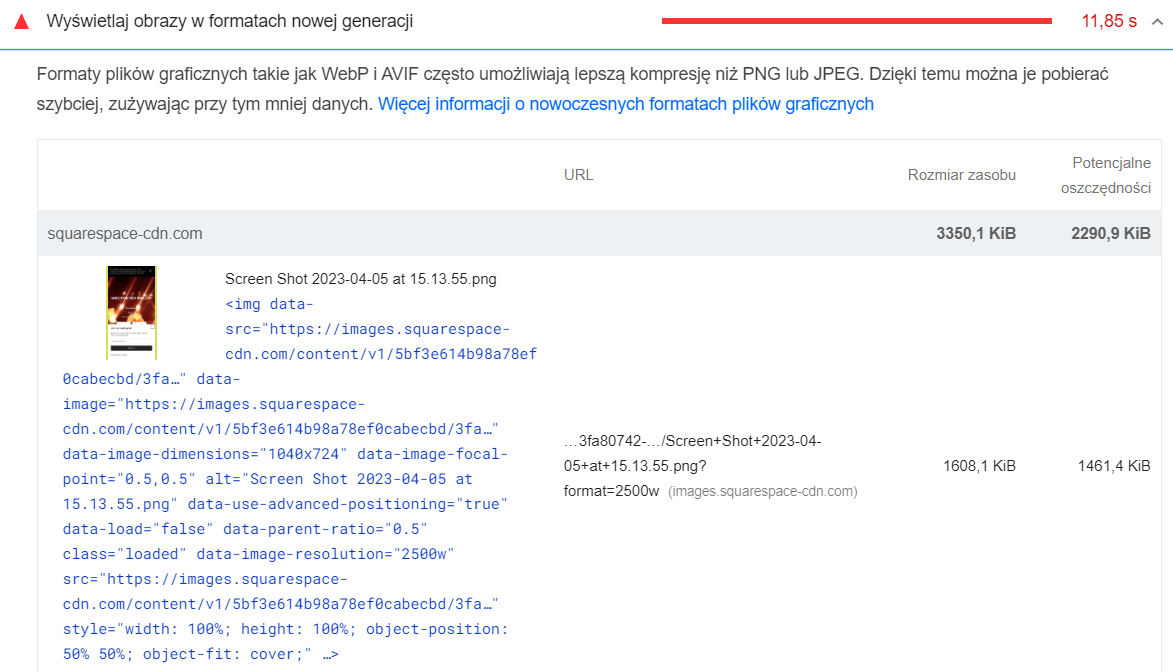
przykład wykrycia przez narzędzie PageSpeed Insights potencjalnych możliwości zmniejszenia obrazu na stronie internetowej\
Podsumowanie
Optymalizacja zdjęć na stronie internetowej jest czynnikiem wpływającym na SEO i szybkość ładowania strony. Niezoptymalizowane lub źle zoptymalizowane zdjęcia mogą znacznie spowolnić ładowanie strony, co może mieć negatywny wpływ zarówno na wrażenia użytkownika, jak i na roboty wyszukiwarek. Istnieje wiele sposobów na zmniejszenie wagi zdjęcia bez utraty jakości, takich jak wybór odpowiedniego formatu pliku graficznego, zmniejszenie rozmiaru obrazka, zmiana jakości obrazu, skompresowanie obrazka oraz usunięcie niepotrzebnych danych. Każda z tych metod ma swoje zalety i wady, dlatego zalecamy wypróbowanie kilku różnych metod, aby znaleźć najlepsze rozwiązanie dla konkretnego zdjęcia.
Warto również pamiętać o kilku ogólnych zasadach, które pomogą Ci zoptymalizować grafikę na Twojej stronie.
- powinieneś używać tylko tyle grafik, ile potrzebujesz, aby przekazać wiadomość. Im więcej obrazów na stronie, tym dłużej trwa jej ładowanie.
- unikaj używania niezoptymalizowanej grafiki jako tła lub elementów dekoracyjnych. Zwiększają one wagę strony, jednocześnie nie dostarczając żadnej wartości użytkownikowi.
- warto regularnie monitorować szybkość ładowania strony i testować różne metody optymalizacji obrazu, aby zapewnić użytkownikom jak najlepsze wrażenia.
Pamiętaj jednak, że proces optymalizacji zdjęć to tylko jeden z elementów optymalizacji strony internetowej.
FAQ
Co oznacza termin: „optymalizacja zdjęć”?
Optymalizacją zdjęć nazywamy proces zmniejszania rozmiaru i wagi pliku graficznego. Może to spowodować nieznaczne obniżenie jakości obrazu, które jest generalnie niezauważalne dla większości użytkowników. Istnieje kilka metod optymalizacji grafik, których można użyć w celu zminimalizowania utraty jakości przy jednoczesnym zmniejszeniu rozmiaru pliku.
Jakiej rozdzielczości zdjęć użyć na stronie internetowej?
Ogólnie zaleca się używanie zdjęć o rozdzielczości 72 dpi (pikseli na cal) na stronach internetowych. Powoduje to lepszą jakość przy mniejszych rozmiarach plików. Optymalna rozdzielczość zdjęć wyrażona w pikselach zależy od rozmiaru obrazów wyświetlanych w Twojej witrynie.
W przypadku większości zdjęć można przyjąć, że optymalna szerokość zdjęcia to około 1200 pikseli. Zapewnia to dobrą jakość obrazu na większości urządzeń. Jednak musisz pamiętać, iż rozmiar zdjęć w Twojej witrynie internetowej powinien być dostosowany do konkretnego projektu, takiego jak witryna galerii fotograficznej lub sklep internetowy – przez co rozmiar obrazu może być odpowiednio mniejszy lub większy.
W jakim formacie są zdjęcia na stronie internetowej?
JPG, WebP i SVG to najczęściej używane formaty obrazów na stronach internetowych. Format JPG najlepiej nadaje się do obrazów o wielu kolorach, takich jak zdjęcia fotograficzne. Format SVG jest odpowiedni dla grafiki wektorowej, takiej jak logo i ikony, które można skalować do dowolnej rozdzielczości bez utraty jakości. Wybór między tymi formatami zależy od rodzaju i przeznaczenia obrazu, który chcesz wyświetlić na swojej stronie.
Ile powinno ważyć zdjęcie na stronę?
Zaleca się, aby żadne zdjęcie nie ważyło więcej niż 200 KB, a cała strona ważyła mniej niż 2 MB. W przypadku dużych galerii zdjęć lub witryn z dużą ilością zdjęć rozważ użycie narzędzi do przetwarzania obrazu, takich jak kompresory i wtyczki do edycji obrazu, co pozwoli zmniejszyć wagę pliku przy minimalnej utracie jakości. Jest to szczególnie istotne w przypadku sklepów internetowych.