
Vademecum wiedzy na temat Core Web Vitals
Czym są oraz jak działają nowe czynniki rankingowe Google?
Kiedy można powiedzieć, że prowadzona przez Ciebie strona internetowa odniosła oczekiwany sukces? Podstawowym wyznacznikiem w tej kwestii będzie oczywiście rosnąca popularność oraz rosnąca sprzedaż usług bądź produktów za pośrednictwem firmowego portalu. W zdecydowanej większości przypadków, aby wyróżnić się z tłumu konkurencji, musisz zainwestować w najwyższej klasy działania marketingowe. Tworzenie stron internetowych maksymalnie przyjaznych nie tylko dla algorytmów Google, ale również dla samych użytkowników, stanowi absolutny obowiązek dla każdego przedsiębiorcy, który planuje spieniężyć swoją obecność w sieci. Od teraz bardzo ważnym czynnikiem rankingowym Google są Core Web Vitals. Co ciekawe, przestrzeganie zasad tworzenia dobrego CWV jest prostą drogą do zadowolenia potencjalnych Klientów. Dlaczego? Odpowiedź na to pytanie oraz inne popularne kwestie znajdziesz w naszym artykule. Zapraszamy do lektury!
 „Aktualizacja dotycząca jakości stron jest teraz udostępniana wszystkim użytkownikom na całym świecie. Jej wdrażanie ukończymy do końca sierpnia 2021 r.” https://developers.google.com/search/blog/2021/04/more-details-page-experience |
Core Web Vitals czyli wielka rewolucja algorytmu? Niekoniecznie!
Poznaj szczegóły Google Page Experience
Zanim powiemy Ci, dlaczego Google Page Experience oraz wskaźniki internetowe powinny być obiektem szczególnego zainteresowania dla każdego przedsiębiorcy, warto wytłumaczyć definicję oraz dokładną zawartość aktualizacji algorytmu, która została zapowiedziana w minionym roku. Zazwyczaj tego typu zmiany odbijają się szerokim echem wśród właścicieli biznesów czy nawet specjalistów od spraw marketingu internetowego. W tym przypadku mowa jednak o czynnikach znanych i stosowanych od dłuższego czasu. Wskaźniki Core Web Vitals, stanowiące zdecydowanie najważniejszą część aktualizacji Google Page Experience, to nic innego jak zachowanie wysokich standardów funkcjonowania strony internetowej. Doświadczenia użytkowników – potencjalnych Klientów, którzy dokładnie wertują zasoby prowadzonego przez Ciebie serwisu firmowego, już od dawna uważane są za istotną składową marketingu sieciowego. Im lepiej zaprojektowany portal, tym większa szansa na osiągnięcie konwersji lub złożenie zapytania biznesowego. Core Web Vitals podkreślają konieczność zaspokajania oczekiwań użytkowników sieci oraz współczynnika UX. Pozornie więc zmiany nie są duże. Rzeczywistość może jednak okazać się brutalna dla właścicieli firm, którzy jak dotychczas unikali jak ognia tematu optymalizacji grafik, przyśpieszenia strony lub poprawek w zaimplementowanych kodach. Zwróć uwagę na CWV i wprowadź niezbędne zmiany.
Oto nowe czynniki rankingowe Google.
Dowiedz się więcej o Core Web Vitals
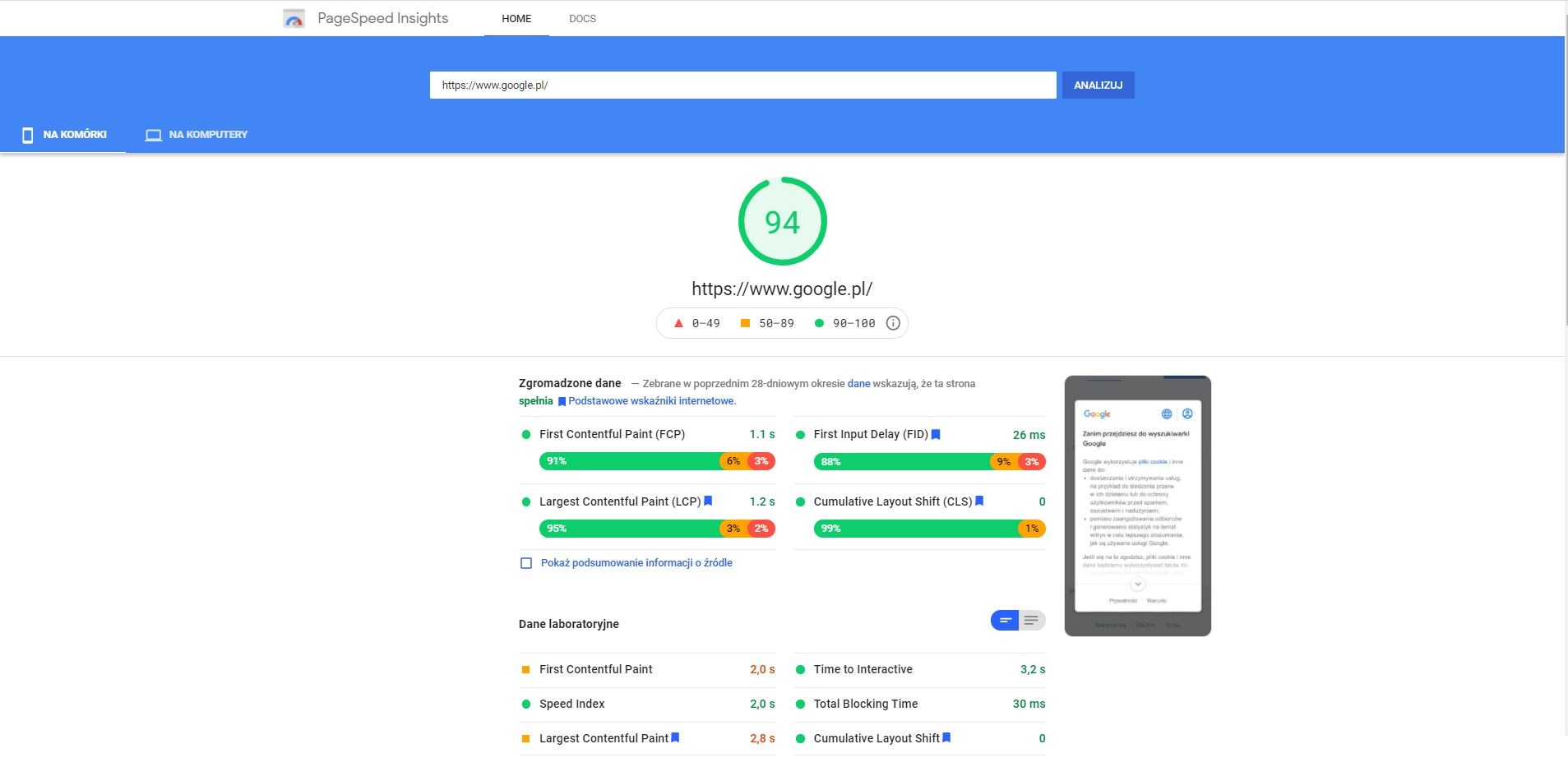
Zdecydowanie najważniejszym wskaźnikiem internetowym od wielu lat pozostaje szybkość ładowania się strony internetowej. Nikogo chyba nie może więc zdziwić fakt, że parametr ten stanowi absolutną podstawę funkcjonowania najnowszej aktualizacji algorytmu Google. W takim przypadku Core Web Vitals zmierzy czas potrzebny do załadowania największego elementu, który znajduje się na prowadzonym przez Ciebie portalu. Co to będzie? Plik graficzny, materiał wideo bądź nawet artykuł opublikowany w Twoich aktualnościach. Wskaźnik zaprojektowany przez Google ocenia szybkość serwisu na trzech poziomach. Wynik umieszczony w granicach od 2,5 sekundy do czterech sekund należy odbierać jako satysfakcjonujący rezultat. Niedopuszczalne – oczywiście według algorytmu Google – jest uruchomienie najważniejszych pilików w czasie przekraczającym 4 sekundy. Współczynnik LCP (Largest Contentful Paint) musi stać na wysokim poziomie, aby potencjalni Klienci przedsiębiorstwa nie opuszczali z hukiem Twoich wirtualnych murów. Jak go sprawdzić? Przydatne w tym przypadku będzie narzędzie PageSpeed Insights lub zewnętrzne oprogramowanie GTmetrix. Swoją uwagę zwróć również na usługę Think with Google. Umożliwia ona zweryfikowanie szybkości działania mobilnego serwisu w 3G lub 4G.

Źródło: https://web.dev/vitals/
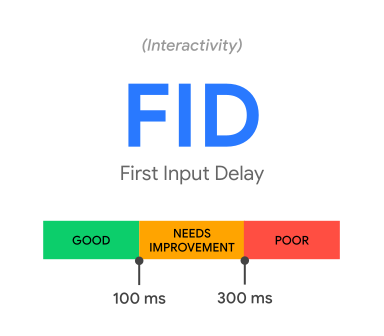
O ile sama szybkość strony internetowej stanowi aspekt znany praktycznie każdemu specjaliście marketingu internetowego bądź przedsiębiorcy, tak temat interaktywności firmowego portalu FID jest już nieco bardziej tajemniczym parametrem Core Web Vitals. Tutaj algorytm wyszukiwarki również określa czas, jednak tym razem niezbędny do zrealizowania konkretnego żądania. Mowa chociażby o kliknięciu w zakładkę i czasie odpowiedzi serwisu na takie wezwanie. Jak to zwykle w marketingu bywa, o dobrym lub złym parametrze decydują ułamki sekund. Aby otrzymać dobrą ocenę FID od algorytmu, należy wykazywać się wartościami odpowiedzi na żądania krótszymi od 100 ms. Przedział 100 – 300 ms traktowany jest jako akceptowalny, ale z całą pewnością będzie wymagał interwencji ekspertów. Jeżeli analiza Googlebota wskaże czas przekraczający 300 ms, o pozytywne oceny i wysokie pozycje w zestawieniu na wybrane słowa kluczowe może być ciężko. Odwiedź wcześniej wspomnianą aplikację PageSpeed lub narzędzie Google web.dev.

Źródło: https://web.dev/vitals/
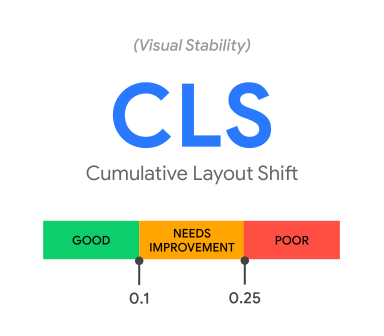
Zestaw wskaźników wprowadzonych do życia razem z aktualizacją Google Page Experience zamyka stabilność wizualna strony (CLS). W celu zweryfikowania wartości cumulative layout shift powinieneś przebadać swoją stronę w PageSpeed Insgihts. Tam otrzymasz konkretne liczby prosto od Google, jednak warto wiedzieć, w jaki sposób działa stabilność wizualna portalu oraz w jaki sposób jest oceniana przez algorytm. Sztuczna inteligencja zwraca szczególną uwagę na wszelkiego rodzaju przesunięcia oraz nieprawidłowości, wynikające na etapie pierwszego uruchomienia strony. Według Google, taki aspekt może powodować szybsze opuszczenie adresu, dlatego warto zadbać o to, aby prowadzony przez Ciebie portal idealnie wyświetlał się na każdym urządzeniu. Ocena CLS przyjmuje sztywno określone normy z przedziału od zera do jednego. Rezultat poniżej 0,1 oznacza perfekcyjnie funkcjonujący serwis firmowy. Kiedy będzie inaczej? Wartości z zakresu od 0,1 do 0,25 bądź wszystkie powyżej 0,25 w skali Google to jasny sygnał, że dana strona internetowa wymaga błyskawicznej interwencji specjalistów. W grze są przecież ogromne pieniądze i rosnące zainteresowanie potencjalnych Klientów. Jesteś pewien, że chcesz to wszystko stracić przez złe wyniki osiągane w testach CLS?

Źródło: https://web.dev/vitals/
Dodatkowe wskaźniki internetowe pozwalają zwiększyć moc Core Web Vitals
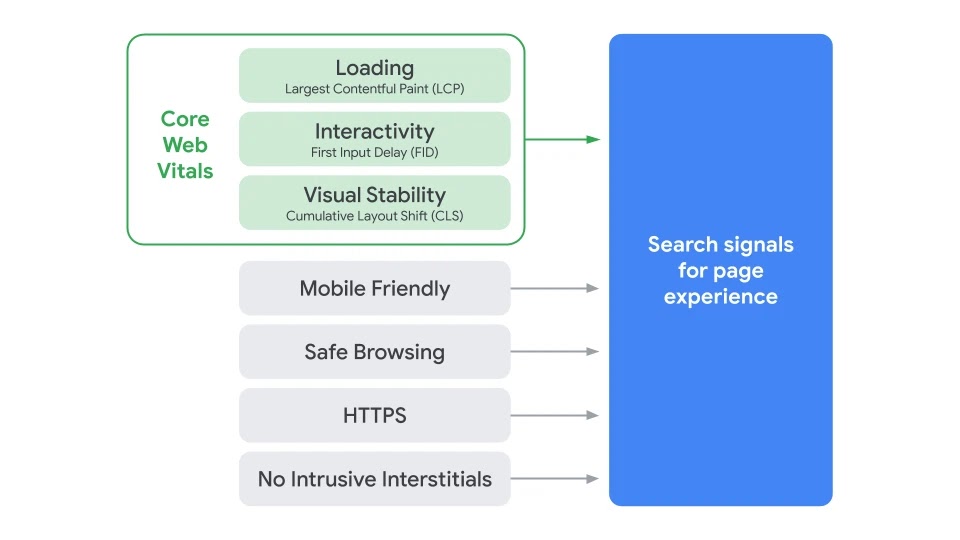
Podstawowe wskaźniki internetowe Core Web Vitals są ważne dla zapewnienia doskonałego doświadczenia użytkownika, jednak istnieją również inne kluczowe czynniki, których dobrym przykładem są wskaźniki TTFB (Time to First Byte), FCP (First Contentful Paint), TBT (łączny czas blokowania) czy TTI (czas do interakcji). Służą one jako wskaźniki zastępcze bądź po prostu uzupełniające dla podstawowych wskaźników internetowych, żeby pomóc zebrać jeszcze dokładniejszą część doświadczeń internauty, Twojego potencjalnego Klienta biznesowego.

Źródło: https://developers.google.com/search/blog/images/page-experience-signal.jpeg
Sprawdzone narzędzia do mierzenia kluczowych wskaźników internetowych
Według specialistów z Google, podstawowe wskaźniki internetowe CWV mają ogromne znaczenie dla wszystkich doświadczeń internetowych. W tym celu Google stara się wyświetlać kluczowe dane niemal we wszystkich swoich najpopularniejszych narzędziach. Można podzielić je na programy laboratoryjne oraz terenowe. Różnica pomiędzy nimi polega na tym, że narzędzie terenowe są odpowiedzialne za zbieranie danych rzeczywistych użytkowników, a laboratoryjne testowane są w oparciu o identyczne warunki, a wyniki najczęsciej okazują się zbliżone do siebie lub powtarzalne.

Jako narzędzie terenowe idealnie sprawdza się Chrome User Experience Report. Program zbiera anonimowe dane pomiarowe od prawdziwego użytkownika sieci, gdzie dane pozwalają właścicielom witryn na błyskawiczną oceną ich skuteczności i to bez konieczności ręcznej analizy danych. Lista popularnych narzędzi terenowych:
- Chrome User Experience Report
- Google Search Console
- Google PageSpeed Insights
- web.dev
- Rozszerzenie Web Vitals
- Web-vitals biblioteka JavaScript
Lista polecanych przez specjalistów narzędzi laboratoryjnych:
- Chrome DevTools
- Lightouse
- Google PageSpeed Insights
- web.dev

Pomiary laboratoryjne są niezwykle istotną częścią doświadczeń użytkownika sieci, ale nie zastępują narzędzi terenowych, gdyż tylko pomiar w terenie może o wiele bardziej uchwycić pełen obraz statystyk i doświadczeń realnych użytkowników Twojej strony.
John Mueller wyjaśnia w jaki sposób uwzględniać kluczowe wskaźniki internetowe i jak korzystać z Search Console, aby poprawić parametry witryny.
Głośna aktualizacja Google Page Experience oraz wchodzące w życie czynniki Core Web Vitals to tak naprawdę aspekty, na które powinieneś zwracać uwagę od wielu lat. Szybka oraz sprawnie funkcjonująca strona internetowa przedsiębiorstwa tylko zachęca do zapoznania się z ofertą lub do dokonania zamówienia. Zainteresuj się tym tematem. Zwłaszcza, że podstawowe narzędzia analityczne masz na wyciągnięcie ręki. Uzyskałeś wynik nie mieszczący się w ramach określonych przez Google? Poproś o pomoc specjalistów. Zaniedbanie Core Web Vitals może mieć tragiczny w skutkach finał. Ich przestrzeganie? Prosta droga do osiągnięcia wymarzonych pozycji.

Łukasz Buławski – specjalista SEO w agencji AFTERWEB. Organizator eventu meet.js Wrocław – spotkań dla programistów oraz były mentor w CodersCamp – otwartego kursu programowania webowego. Na co dzień bada niezbadane grunty związane z SEO oraz rozwija umiejętności front-end’owe. W wolnej chwili poświęca czas na e-sport i gamedesign.