Co to jest atrybut ALT? Gdzie i jak go dodać? Poradnik
Czym jest atrybut alt i dlaczego jest tak ważny?
Atrybut alt, znany również jako tekst alternatywny, to opis obrazka zawarty w kodzie HTML. Jest to istotny element nowoczesnych stron internetowych, niewidoczny dla zwykłych użytkowników strony, ale odgrywający kluczową rolę w wielu aspektach.
Prawidłowo skonstruowany atrybut alt powinien zwięźle i trafnie opisywać zawartość obrazka. Jeśli w zawartości atrybutu alt znajdzie się fraza kluczowa, roboty indeksujące Google mogą wpłynąć na wzrost pozycji Twojej strony dla danych słów kluczowych.
Atrybuty alt to również element treści, który może zawierać frazy kluczowe, pomagające Google lepiej zrozumieć kontekst Twojej strony, a także wspierające proces pozycjonowania się w wynikach wyszukiwania grafiki Google.
Ponadto Google potwierdziło, że tagi alt są uważane za tekst na stronie. To świetna okazja, aby dołączyć hasła bogate we frazy kluczowe i powiązane z ofertą, które pomagają zarówno użytkownikom, jak i Google lepiej zrozumieć Twoją stronę. Jedną z najważniejszych grafik, na którą należy dodać atrybut alt, jest logo serwisu.
Jak poprawnie tworzyć atrybuty alt?
Tworzenie efektywnych atrybutów alt wymaga przestrzegania kilku zasad:
- Zwięzłość: Opis powinien być krótki, ale treściwy. Ważne, aby korzystać z prostego języka. Możesz też używać wszystkich polskich znaków.
- Kontekst: Atrybut alt powinien opisywać obrazek w kontekście strony, na której się znajduje.
- Słowa kluczowe: Warto umieścić frazę kluczową, jeśli pasuje ona naturalnie do opisu.
- Unikanie nadmiernej optymalizacji: Nie należy przepełniać atrybutu alt słowami kluczowymi.
- Pomijanie zwrotów „obraz przedstawiający” lub „zdjęcie”: Czytniki ekranu automatycznie informują, że element jest obrazem.
Jak atrybut ALT wpływa na pozycjonowanie Twojej strony internetowej?
Poprawnie zbudowany atrybut alt wpływa na pozycjonowanie strony na kilka sposobów:
- Pomaga wyszukiwarce Google zrozumieć zawartość grafiki.
- Umożliwia indeksowanie obrazów w wynikach wyszukiwania Google grafika.
- Może zawierać słowa kluczowe, co wspiera ogólną optymalizację strony.
- Poprawia dostępność witryny, co jest coraz ważniejszym czynnikiem rankingowym.
Warto pamiętać, że nadmierne nasycenie atrybutów alt słowami kluczowymi może zostać uznane za spam i negatywnie wpłynąć na pozycję strony.
Atrybut alt a dostępność strony
Dostępność strony internetowej to kluczowy aspekt nowoczesnego projektowania stron. Atrybut alt odgrywa w tym kontekście istotną rolę:
- Umożliwia osobom niewidomym i słabowidzącym zrozumienie zawartości obrazków.
- Pomaga użytkownikom korzystającym z czytników ekranu nawigować po stronie.
- Zapewnia kontekst, gdy obrazek nie może zostać wyświetlony.
Prawidłowe stosowanie atrybutu alt znacząco poprawia doświadczenie użytkowników z niepełnosprawnościami, co jest nie tylko etyczne, ale także korzystne pod kątem SEO i zgodności z przepisami dotyczącymi dostępności cyfrowej.
Porównanie atrybutu alt i title – kluczowe różnice i zastosowanie
Choć atrybut alt i atrybut title są często mylone, pełnią one różne funkcje i mają odmienne zastosowania w kodzie w języku HTML. Warto zrozumieć te różnice, aby efektywnie wykorzystywać oba atrybuty na stronie internetowej.
Atrybut alt:
- Jest kluczowy dla dostępności witryny i SEO.
- Wyświetla się, gdy obrazek nie może zostać załadowany.
- Jest odczytywany przez czytniki ekranu.
- Powinien zawierać zwięzły opis zawartości obrazka.
- Ma większe znaczenie dla robotów indeksujących.
Atrybut title:
- Wyświetla się jako dymek po najechaniu kursorem na obrazek.
- Może zawierać dodatkowe informacje o obrazku.
- Nie jest tak istotny dla SEO jak atrybut alt.
- Nie jest odczytywany przez większość czytników.
- Może być używany do dostarczenia kontekstu lub ciekawostek.
Warto pamiętać, że choć oba atrybuty mogą być używane jednocześnie, to atrybut alt jest znacznie ważniejszy z perspektywy dostępności i SEO. Atrybut title może być traktowany jako opcjonalny dodatek, który wzbogaca interakcję użytkownika ze stroną.
Długość i unikalność atrybutu alt – klucz do efektywnej optymalizacji
Długość atrybutu alt oraz jego unikalność to dwa kluczowe aspekty, które mają istotny wpływ na skuteczność optymalizacji obrazów. Odpowiednie podejście do tych elementów może znacząco poprawić SEO strony oraz jej dostępność.
Optymalna długość atrybutu alt:
- Zwięzłość: Atrybut alt powinien być krótki, ale treściwy. Zaleca się, aby nie przekraczał 125 znaków.
- Czytelność: Zbyt długie opisy obrazów mogą być trudne do zrozumienia dla czytników ekranu i użytkowników.
- Istotność: Skup się na najważniejszych elementach obrazka, pomijając nieistotne szczegóły.
- Kontekst: Długość może zależeć od kontekstu – bardziej skomplikowane grafiki mogą wymagać nieco dłuższego opisu.
Unikalność atrybutu alt:
- Indywidualny opis: Każdy obrazek na Twojej stronie powinien mieć unikalny atrybut alt.
- Unikanie duplikacji: Nie kopiuj tego samego tekstu alternatywnego do różnych obrazków.
- Kontekstowa różnorodność: Nawet jeśli obrazki są podobne, staraj się opisywać je w kontekście ich umiejscowienia na stronie.
Pamiętaj, że zarówno długość, jak i unikalność atrybutu alt mają znaczenie dla robotów indeksujących i użytkowników korzystających z czytników ekranu. Dobrze zoptymalizowane i unikalne atrybuty alt mogą przyczynić się do lepszego pozycjonowania strony w wynikach wyszukiwania, szczególnie w przypadku wyszukiwania grafik.
Warto regularnie audytować atrybuty alt na swojej stronie, aby upewnić się, że są one odpowiednio długie, treściwe i unikalne. Takie podejście nie tylko poprawi SEO, ale także zwiększy dostępność twojej strony internetowej, co jest coraz ważniejszym aspektem w kontekście search experience optimization.
Czy znacznik alt obrazka jest zawsze potrzebny?
Atrybut alt, choć niezwykle istotny dla dostępności i SEO, nie zawsze jest niezbędny lub odpowiedni. Istnieją sytuacje, w których jego użycie może być zbędne lub nawet niewskazane. Zrozumienie tych przypadków pozwala na efektywniejszą optymalizację obrazów na stronie internetowej.
W przypadku obrazów czysto dekoracyjnych, które pełnią wyłącznie funkcję estetyczną i nie niosą żadnej istotnej informacji, można zastosować pusty atrybut alt. Taki zapis informuje czytniki, że obrazek można pominąć, co usprawnia nawigację po stronie. Podobnie, gdy obrazek ma widoczny podpis, który w pełni opisuje jego zawartość, można rozważyć użycie krótkiego lub pustego atrybutu alt, aby uniknąć redundancji informacji.
Dodanie atrybutu alt obrazka – jak to zrobić?
W przypadku ręcznego kodowania strony HTML, dodanie atrybutu alt jest stosunkowo proste. Wystarczy dopisać go do znacznika <img> w następujący sposób:
<img src=”sciezka/do/obrazka.jpg” alt=”Opis alternatywny obrazka”>
Na przykład, dla zdjęcia przedstawiającego czerwony samochód sportowy, kod mógłby wyglądać tak:

<img src=”images/czerwony-samochod-sportowy.jpg” alt=”Czerwony samochód sportowy Ferrari na torze wyścigowym”>
Jak dodawać atrybut ALT w popularnych systemach CMS?
Chcesz dodać atrybut alt obrazka w popularnych systemach CMS? To prostsze niż myślisz! Niezależnie od tego, czy korzystasz z WordPress, Wix, Shopify czy innej platformy, proces jest intuicyjny i nie wymaga znajomości kodu. W przypadku korzystania z popularnych systemów CMS proces dodawania atrybutu alt jest zazwyczaj zintegrowany z interfejsem użytkownika.
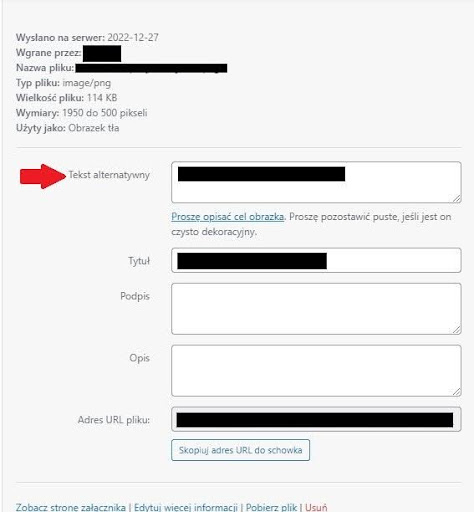
Jak dodać atrybut alt obrazka w WordPress?
W WordPress, najpopularniejszym systemie CMS, dodawanie atrybutu alt jest intuicyjne. Po przesłaniu obrazu do biblioteki mediów lub podczas dodawania go do wpisu, pojawia się pole „Tekst alternatywny”. Wystarczy wpisać tam odpowiedni opis obrazka. WordPress automatycznie doda ten tekst opisujący obrazek jako atrybut alt w kodzie HTML.

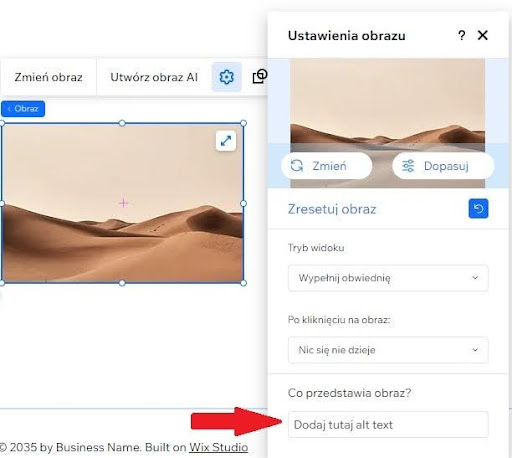
Jak dodać tekst alternatywny obrazka w systemie WIX?
Dla użytkowników platformy Wix, dodawanie atrybutu alt odbywa się poprzez kliknięcie na obrazek na stronie i wybranie opcji „Ustawienia dostępności” w panelu edycji. Tam znajduje się pole „Tekst alternatywny”, gdzie można wprowadzić odpowiedni opis.

Jak dodać alternatywny tekst w systemie Shopify?
W przypadku sklepów internetowych opartych na platformie Shopify, atrybut alt można dodać podczas dodawania lub edycji produktu. W sekcji z obrazami produktu znajduje się pole „Alt text”, gdzie należy wpisać opis alternatywny.