
Dlaczego responsywność strony jest tak ważna w dzisiejszych czasach?
W dobie dynamicznego rozwoju technologii mobilnych, responsywna strona internetowa stała się kluczowym elementem strategii internetowej każdej firmy. Terminem responsywność strony określamy zdolność witryny do dostosowania się do różnych rozmiarów ekranów, co zapewnia użytkownikom optymalne doświadczenia, niezależnie od urządzenia, na którym przeglądają treści. Warto zwrócić uwagę na ewolucję korzystania z internetu i wygodę, jaką daje responsywna architektura stron.
Czym jest ta cała „responsywna strona WWW”?
Responsywność strony zakłada projektowanie i budowanie witryn, które automatycznie dostosowują swój układ w zależności od wielkości ekranu. Kluczowym elementem, który odróżnia responsywność od adaptacyjności, jest to, że responsywna strona internetowa dynamicznie zmienia swój layout, w przeciwieństwie do adaptacyjnych, które korzystają z predefiniowanych rozmiarów. CSS odgrywa kluczową rolę w tworzeniu responsywnych stron internetowych, umożliwiając zastosowanie technik takich jak Media Queries, elastyczne jednostki oraz elastyczne obrazy.
Do tworzenia stron responsywnych wykorzystuje się różnorodne technologie, z których najszerzej stosowane są CSS oraz media queries. Te ostatnie pozwalają na definiowanie stylów w zależności od rozmiaru ekranu, co jest zasadnicze w procesie zapewnienia responsywności. Responsive Web Design (RWD) to technika, która umożliwia tworzenie stron responsywnych, dostosowujących się do różnej rozdzielczości ekranu.
Wzrost użytkowania urządzeń mobilnych
Statystyki pokazują, że użytkowanie internetu na urządzeniach mobilnych zwiększa się co roku, a sam trend korzystania z internetu odwrócił się. Jeszcze w 2010r prym wiodły urządzenia desktopowe. Obecnie główny udział w rynku mają właśnie urządzenia mobilne i to pod nie powinniśmy dostosować naszą stronę internetową.
W 2023 roku blisko 60% wszystkich zapytań internetowych pochodzi z urządzeń mobilnych. Użytkownicy coraz częściej korzystają ze smartfonów i tabletów do przeglądania treści, zakupów online oraz korzystania z usług internetowych. Taki trend wymaga od twórców stron internetowych stworzenia rozwiązań, które będą miały na uwadze różne typy urządzeń, od komputera stacjonarnego po urządzenia mobilne.
Szczegóły udziału poszczególnych urządzeń na rynku:

Source: StatCounter Global Stats – Platform Comparison Market Share
Responsywna strona internetowa – korzyści
Poprawa doświadczeń użytkowników
Świetne doświadczenie użytkownika (UX) przekłada się na lepsze wrażenia z korzystania ze strony, co ma bezpośredni wpływ na jej popularność i efektywność. Responsywność wpływa na czas ładowania strony oraz jej dostępność, co jest kluczowe w kontekście utrzymania użytkowników na stronie internetowej. Na responsywnej stronie użytkownicy mają możliwość łatwego poruszania się po treściach i korzystania z funkcjonalności, niezależnie od urządzenia, z którego korzystają. Responsywne strony internetowe są nie tylko łatwiejsze w obsłudze, ale także przyjemniejsze wizualnie, co poprawia komfort przeglądania, niezależnie od tego, czy są przeglądane na urządzeniu mobilnym czy komputerze stacjonarnym. Dostosowanie witryny do różnorodnych potrzeb użytkowników sprawia, że responsywna strona internetowa staje się bardziej przyjazna i funkcjonalna, co z kolei przekłada się na dłuższy czas spędzony na stronie internetowej.
Zwiększenie wskaźnika konwersji
Responsywność strony przyczynia się także do zwiększenia konwersji, co jest kluczowym celem wielu firm działających w internecie. Przykłady z rynku pokazują, że firmy, które zaimplementowały responsywne strony internetowe, odnotowały znaczący wzrost sprzedaży oraz konwersji. W szczególności, dobrze zaprojektowana responsywna strona internetowa umożliwia użytkownikom łatwe przejście przez wszystkie etapy procesu zakupowego, co jest kluczowe w kontekście sprzedaży online. Firmy te dokładnie analizują ścieżki zakupowe Klientów i dostosowują całe procesy zakupowe właśnie pod urządzenia mobilne, co sprawia, że stronę internetową odwiedza więcej osób, które chętniej dokonują zakupów. Responsywna strona pozwala także na lepsze prezentowanie produktów i usług, co dodatkowo zwiększa szansę na konwersję, niezależnie od tego, z jakiego urządzenia użytkownik korzysta.
Dzięki odpowiedniemu zaprojektowaniu strony WWW, firmy mogą nie tylko poprawić doświadczenia użytkowników, ale także zyskać przewagę konkurencyjną, zwiększając wskaźniki konwersji i zadowolenie klientów.
Lepsza widoczność w wyszukiwarkach
Google dostrzega znaczenie responsywności w swoich algorytmach. Już w 2015 roku zapowiedzane zostało tzw. mobile-first indexing, co oznacza, że Google priorytetowo traktuje wersje mobilne stron. Sam proces został wdrożony na przełomie 2018 i 2019 roku, o czym informowały wiadomości w Google Search Console. Responsywna strona internetowa jest w większości lepiej oceniana w wynikach wyszukiwania Google, co prowadzi do wzrostu ruchu organicznego.
Algorytmy Google faworyzują responsywne strony WWW, co przekłada się na lepsze pozycje w wynikach wyszukiwania.
Responsywne strony internetowe – od czego zacząć?
Wybór odpowiednich technologii
Wybór właściwych narzędzi i frameworków to jeden z najważniejszych kroków w procesie projektowania responsywnych stron internetowych. Decyzja ta ma kluczowy wpływ na efektywność pracy, łatwość w dostosowywaniu elementów strony oraz finalną jakość projektu. Odpowiednio dobrane narzędzia pozwalają na szybsze wdrożenie responsywności, co jest szczególnie istotne w dynamicznie zmieniającym się środowisku cyfrowym. Poniżej przedstawiamy najpopularniejsze narzędzia i frameworki, które wspierają projektowanie responsywnych stron:
- Bootstrap – Jeden z najpopularniejszych frameworków front-endowych, oferujący bogaty zestaw gotowych komponentów i siatkę responsywną. Dzięki Bootstrapowi można szybko dostosować wygląd strony do różnych wielkości ekranu, co znacząco przyspiesza proces projektowania responsywnej strony internetowej.
- Foundation – Framework stworzony przez ZURB, który kładzie duży nacisk na responsywność i dostępność. Foundation oferuje rozbudowaną siatkę, gotowe szablony oraz narzędzia do tworzenia interaktywnych elementów, co czyni go idealnym rozwiązaniem do budowy responsywnych stron internetowych.
- Tailwind CSS – Nowoczesny framework utility-first, który pozwala na szybkie tworzenie responsywnych interfejsów dzięki bogatemu zestawowi klas CSS. Tailwind umożliwia pełną kontrolę nad projektem, co sprawia, że dostosowanie witryny do różnych urządzeń staje się łatwiejsze i bardziej elastyczne.
- Bulma – Lekki, oparty na Flexboxie framework CSS, który ułatwia budowanie responsywnych układów bez zbędnych komplikacji. Bulma jest intuicyjny w użyciu i pozwala na szybkie dostosowanie struktury witryny do różnych rozmiarów ekranu.
- Materialize CSS – Framework bazujący na zasadach Material Design od Google, oferujący zestaw komponentów, które świetnie sprawdzają się w responsywnych aplikacjach webowych. Dzięki gotowym elementom takim jak karty, przyciski czy nawigacje, projektowanie responsywnej strony internetowej staje się prostsze i bardziej spójne wizualnie.
Wybór odpowiedniego frameworka powinien być uzależniony od specyfiki projektu, wymagań klienta oraz umiejętności zespołu. Dobrze dobrane narzędzia mogą znacząco przyspieszyć proces tworzenia strony i ułatwić dostosowanie jej do różnych urządzeń, co jest kluczowe w kontekście rosnącej liczby użytkowników korzystających z internetu na urządzeniach mobilnych.
Praktyczne wskazówki dotyczące projektowania
Podczas tworzenia layoutu ważne jest, aby kierować się zasadami elastyczności i skalowalności. Przykładowo, warto stosować elastyczne siatki oraz obrazy, które automatycznie dostosowują się do rozmiaru wyświetlacza. Kluczowe jest także zachowanie umiaru w użyciu elementów graficznych, co przekłada się na wydajność strony.
Projektowanie strony powinno uwzględniać różne szerokości ekranu i rozdzielczości, aby zapewnić optymalne wyświetlanie na wszystkich urządzeniach. W tworzeniu responsywnych stron internetowych kluczowe jest podejście ‚mobile first’ oraz stosowanie układów blokowych, które wspierają przejrzystość i funkcjonalność.
Testowanie responsywności
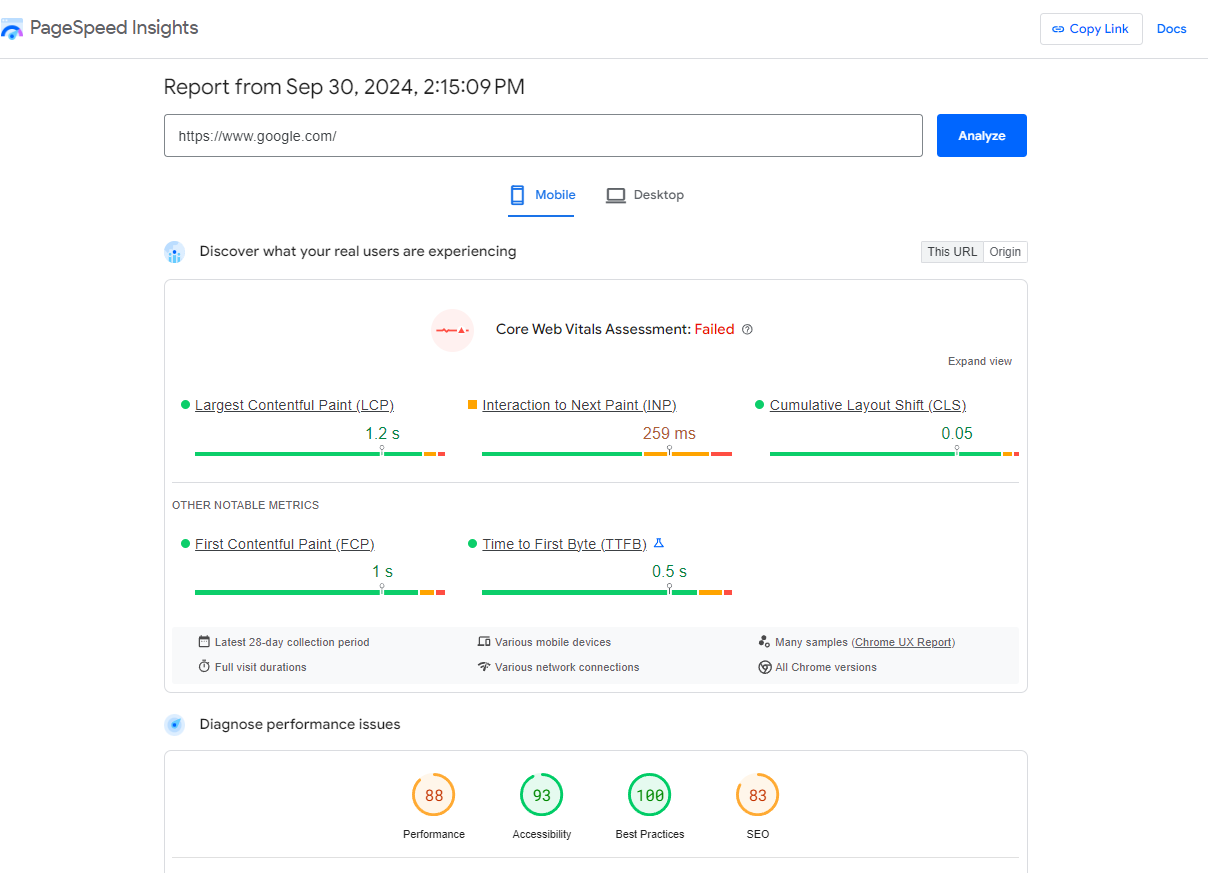
Testowanie responsywności można przeprowadzać za pomocą narzędzi takich jak Lighthouse czy Responsinator. Warto sprawdzić responsywność naszej strony na różnych urządzeniach i przeglądarkach, w tym posługując się przegądarką Chrome i dostępną w niej wtyczką Lighthouse.
Warto przetestować, jak strona wygląda i działa przy różnych rozmiarach okna przeglądarki. Testowanie powinno obejmować zarówno komputery stacjonarne, tablety jak i urządzenia mobilne.

Wyzwania związane z tworzeniem responsywnych stron
Tworzenie responsywnych witryn wiąże się z pewnymi wyzwaniami, które mogą wpływać na efektywność i jakość samej strony. Problemy techniczne, takie jak długi czas ładowania, mogą być szczególnie uciążliwe dla użytkowników korzystających z przeglądarką Chrome, gdzie szybkość działania jest kluczowa. Trudności w implementacji mogą również wystąpić, zwłaszcza w projektach ograniczonych czasowo lub budżetowo, gdy pracuje się nad stroną mobilną, która musi być dopracowana pod kątem różnych wielkości ekranu i specyficznych wymagań urządzeń mobilnych.
Ważne jest, aby podczas projektowania w technice RWD (Responsive Web Design) pamiętać o optymalizacji szybkości ładowania i zapewnieniu spójnego działania na różnych urządzeniach. Strona mobilna, która nie działa płynnie, może zniechęcić użytkowników i wpłynąć negatywnie na ich doświadczenie z samą stroną. Dlatego kluczowe jest zrozumienie tych problemów i dążenie do ich rozwiązania już na etapie planowania, aby zapewnić sprawne działanie witryny niezależnie od używanego urządzenia czy przeglądarki.
Przykłady najlepszych praktyk repo
Analiza przypadków firm, które skutecznie wdrożyły responsywność, ukazuje, jak dobrze zaprojektowane strony mobilne przyczyniają się do wzrostu lojalności użytkowników i poprawy wizerunku marki. Przykłady stron responsywnych ukazują, jak różni się korzystanie z witryn mobilnych i desktopowych, co jest niezwykle istotne w procesie tworzenia.
Responsywność strony internetowej a strony mobilne
Warto rozróżnić responsywną stronę www od dedykowanej strony mobilnej. Podczas gdy strona responsywna automatycznie dostosowuje się do wielkości ekranu urządzenia, strona mobilna to oddzielna wersja witryny stworzona specjalnie dla urządzeń mobilnych. Osobne strony mobilne to relikt przeszłości, który porzucony został właśnie na poczet responsywnych stron WWW. Tego typu rozwiązania opierały się na tworzeniu dedykowanej wersji mobilnej strony np. w oparciu o subdomenę m.
Pozwalają na to nowoczesne technologie, szybsza transmisja danych wpływająca chociażby na szybkość ładowania elementów na stronie responsywnej.
Responsywna strona internetowa i jej wpływ na SEO
Responsywność stron WWW ma znaczący wpływ na SEO (Search Engine Optimization). Wyszukiwarka Google preferuje strony responsywne w swoich wynikach wyszukiwania. Dobrze zoptymalizowana strona RWD automatycznie dostosowuje się do rozmiaru ekranu urządzenia, a jej szybkość ładowania nie różni się niezależnie od tego jakiego urządzenia używamy. Strona responsywna z responsywną stroną mobilną ma większe szanse na wysokie pozycje w wynikach organicznych wyszukiwarki Google, co przekłada się na większą widoczność i więcej ruchu organicznego.

Wdrożenie responsywności w praktyce
Wdrożenie responsywności w praktyce wymaga kilku kluczowych kroków, które zapewnią, że strona internetowa będzie działać poprawnie na różnych urządzeniach i przeglądarkach. Poniżej przedstawiamy proces, który pomoże w stworzeniu responsywnej strony internetowej.
Jak stworzyć responsywną stronę www?
Aby stworzyć responsywną stronę www, należy skupić się na kilku kluczowych aspektach:
- Elastyczny układ: Wykorzystanie płynnych siatek (fluid grids) pozwala na automatyczne dostosowanie struktury witryny do różnych szerokości ekranu.
- Elastyczne obrazy: Obrazy powinny skalować się proporcjonalnie do rozmiaru ekranu, aby zachować jakość i czytelność.
- Media queries: Te reguły CSS umożliwiają definiowanie stylów dla poszczególnych rozdzielczości, co jest podstawą techniki RWD (Responsive Web Design).
- Podejście Mobile First: Projektowanie zaczynamy od najmniejszych ekranów, stopniowo rozbudowując layout dla większych urządzeń.
- Optymalizacja wydajności: Responsywna strona www powinna być zoptymalizowana pod kątem szybkości ładowania, szczególnie na urządzeniach mobilnych.
Sprawdzanie responsywności strony
Aby sprawdzić responsywność strony, można skorzystać z różnych narzędzi i metod:
- Narzędzia deweloperskie przeglądarek: Większość nowoczesnych przeglądarek, w tym Chrome, oferuje opcję symulacji różnych urządzeń. W przypadku właśnie Google Chrome należy włączyć narzędzia developerskie (F12) i włączyć widok mobilny:

- Testy na rzeczywistych urządzeniach: Najlepszym sposobem jest sprawdzenie strony na różnych fizycznych urządzeniach.
- Lighthouse: Narzędzie Google, które ocenia, czy strona jest przyjazna dla urządzeń mobilnych i w jakim stopniu spełnia te wymagania. Dostępna jest pod tym linkiem.
Responsywność a struktura witryny
Responsywność wpływa nie tylko na wygląd strony, ale także na jej strukturę, co ma kluczowe znaczenie dla osiągnięcia sukcesu w dzisiejszym cyfrowym świecie. Dobrze zaprojektowana responsywna strona internetowa powinna zachować spójność treści i funkcjonalności niezależnie od urządzenia, na którym jest wyświetlana. Strona internetowa, która działa poprawnie na różnych wielkościach ekranu, zapewnia lepsze doświadczenia użytkownikom. Oznacza to, że struktura witryny musi być elastyczna i dostosowywać się do różnych scenariuszy użytkowania, takich jak zmiana rozmiaru okna przeglądarki czy korzystanie z urządzeń mobilnych. Projektowanie strony pod kątem responsywności to nie tylko estetyka, ale również efektywność działania.
Wpływ responsywności na zachowania użytkowników
Responsywna strona www znacząco wpływa na zachowania użytkowników internetu. Strony, które dobrze wyglądają i działają na urządzeniach mobilnych, zazwyczaj cieszą się dłuższym czasem sesji i niższym współczynnikiem odrzuceń. Użytkownicy chętniej wracają do stron, które oferują dobre doświadczenia niezależnie od używanego urządzenia, co potwierdza znaczenie responsywności strony internetowej w dzisiejszych realiach. W kontekście projektowania strony, kluczowe jest dostosowanie witryny do różnych technologii i wielkości ekranu, tak aby każda strona internetowa była czytelna i funkcjonalna. Ostatecznie wpływa to na zaangażowanie użytkowników i ich lojalność wobec marki.
Dlaczego responsywność Twojej strony jest tak ważna?
Responsywność stron internetowych nie jest już opcją, ale koniecznością w dzisiejszym cyfrowym świecie. Strona responsywna zapewnia lepsze doświadczenia użytkowników, wyższe pozycje w wyszukiwarceGoogle i większą efektywność biznesową. Poniżej przedstawiam kilka kluczowych zalet responsywnych stron internetowych:
- Poprawa widoczności w wyszukiwarkach: Algorytmy Google preferują strony responsywne, co przekłada się na lepsze pozycje w wynikach organicznych wyszukiwarki.
- Lepsze doświadczenie użytkownika: Strona responsywna automatycznie dopasowuje się do wielkości ekranu, co ułatwia nawigację i zwiększa satysfakcję użytkowników.
- Większe zaangażowanie: Użytkownicy dłużej przebywają na stronach, które są responsywne i łatwe w obsłudze, co przekłada się na wyższy poziom zaangażowania.
- Mniejsze koszty utrzymania: Responsywna strona eliminuje potrzebę tworzenia oddzielnych wersji dla komputerów i urządzeń mobilnych, co zmniejsza koszty utrzymania.
Przyszłość responsywnego web designu
W miarę jak technologia się rozwija, responsywne projektowanie stron ewoluuje. Nowe trendy, takie jak projektowanie pod kątem urządzeń składanych czy wykorzystanie sztucznej inteligencji do automatycznego dostosowywania layoutu, mogą zmienić sposób, w jaki podchodzimy do tworzenia responsywnych stron internetowych. Dostosowanie witryny do najnowszych technologii, takich jak technika RWD (Responsive Web Design), pozwala na stworzenie strony responsywnej, która działa poprawnie na wszystkich urządzeniach, od smartfonów po przeglądarki komputerowe. Strona responsywna, zaprojektowana z myślą o przyszłości, to inwestycja w rozwój firmy i jej obecność w wyszukiwarce Google.
Kluczowe aspekty tworzenia responsywnych stron
Projektowanie responsywnej strony internetowej to proces, który wymaga uwzględnienia wielu elementów. Poniżej kilka kluczowych aspektów, na które warto zwrócić uwagę:
- Testowanie na różnych urządzeniach: Upewnij się, że strona działa poprawnie na różnych wielkościach ekranu, od małych smartfonów po duże monitory.
- Optymalizacja szybkości ładowania: Responsywna strona powinna szybko się ładować, niezależnie od używanego urządzenia i prędkości łącza internetowego.
- Ciągłe dostosowywanie do zmieniających się standardów: Technologia i oczekiwania użytkowników stale się zmieniają, dlatego ważne jest regularne aktualizowanie strony responsywnej.
- Dostosowanie struktury witryny: Zapewnienie elastycznej i przemyślanej struktury witryny, która umożliwia łatwe i intuicyjne poruszanie się po stronie.
Jak Responsywność stron internetowej wpływa na sukces Twojej strony?
Responsywność wpływa nie tylko na wygląd strony, ale także na jej funkcjonalność i dostępność, co jest kluczowe dla sukcesu w dzisiejszym mobilnym świecie. Stronę responsywną należy projektować z myślą o użytkownikach i ich potrzebach, co obejmuje zarówno samą stronę, jak i stronę mobilną oraz stronę responsywną. W efekcie odpowiednio zaprojektowana responsywna strona internetowa może znacznie poprawić doświadczenia użytkowników, niezależnie od rozmiaru ekranu, co z kolei przekłada się na lepsze wyniki w wyszukiwarce Google. Inwestycja w responsywną stronę internetową to krok ku nowoczesnej i efektywnej obecności online.